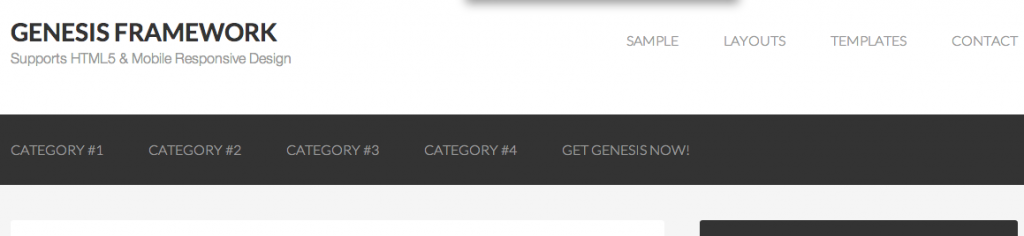
My blog is using Genesis Framework and a child theme Eleven40 Pro. Recently the Genesis Framework was updated and being a bit nerdy about updates so did I 🙂 At the same time a sample blog page was posted at www.genesisframework.com which I think looks nice and clean.
I especially like the header section with the page links in the upper right hand corner. Grey links on a white background makes a light and nice looking design. Below there is a banner with links to a number of post categories, the links in negative text on black, which I want to use too.
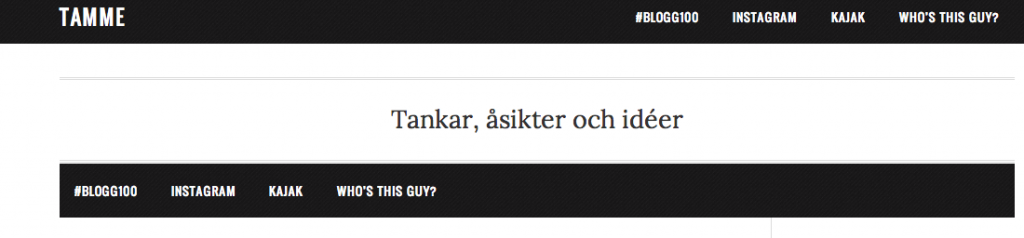
So I tried setting my blog up by the demo settings provided by www.studiopress.com for the new Genesis Framework. So far I have managed to get it a bit on the way but I dont know how to get the final look right. This is how it loks now.

The header is black with negative text. I want that section to look like the pic in top, grey links on white background. I also want the tagline : Tankar, åsikter och ideer to sit right under the name of my blog. And the lower black banner with links should be a separate menu pointing towards category pages.
I don’t know how to get there. I can’t find any info in the dashboard and nothing on the website of Studiopress. I have posted a question to the support team but I am a afraid answer will not come until Monday.
I wonder if the solution is to disable the child theme Eleven40 Pro and if so would I loose functionality or just design?
Any feedback on this is much appreciated.

Leave a Reply